What Is The DOM?
An overview of the DOM and what every node in the DOM represents. You will no longer ask what is the DOM in JavaScript.
Here is a concise definition of the DOM:
The Document Object Model (DOM) is the data representation of the objects that constitute the structure and content of a document on the web, e.g. of a website.
In layman's terms, the DOM represents the structure of your website.
DOM Logical Tree
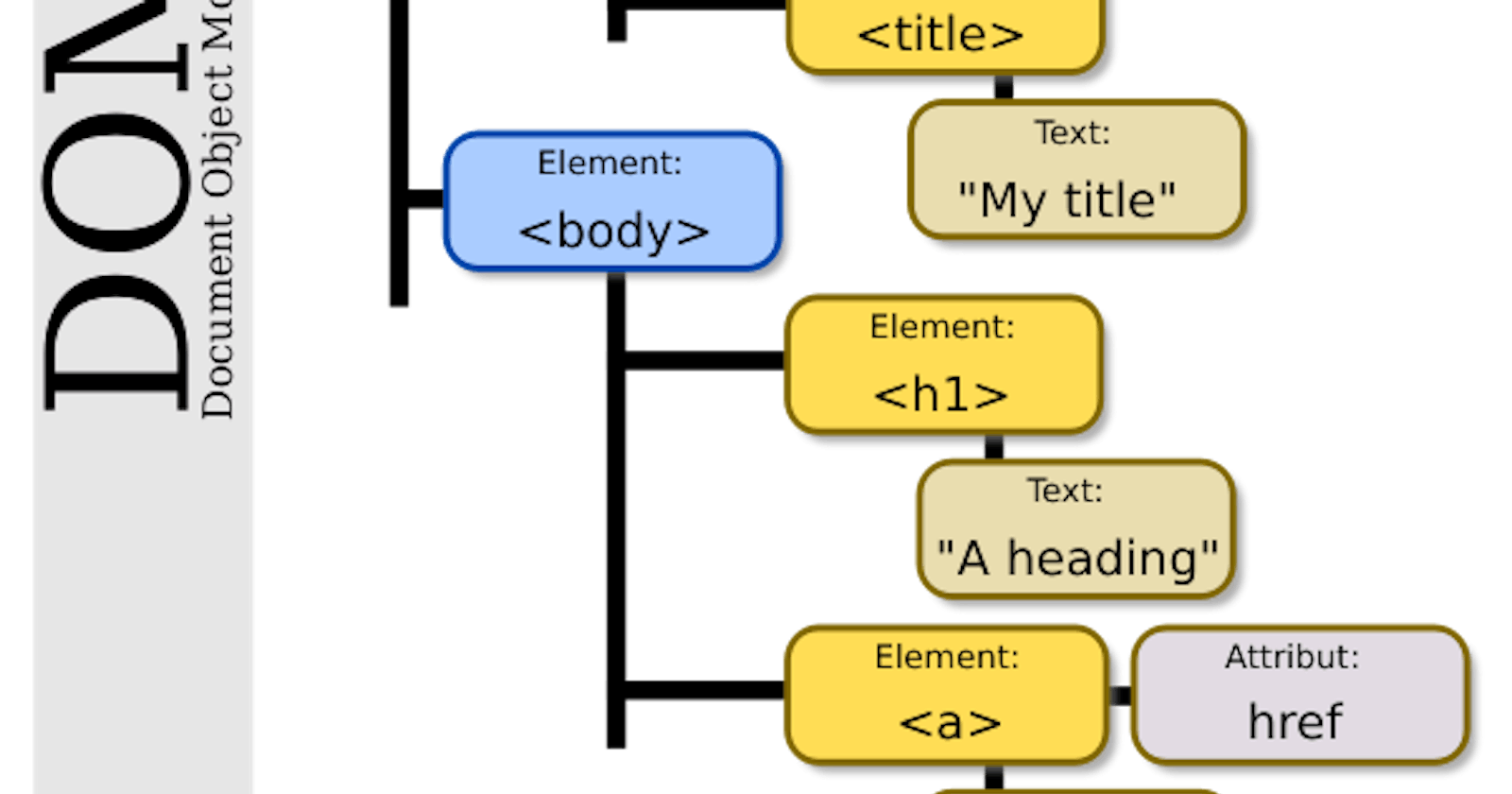
You can think of the Document Object Model as a logical tree.

Representation of the DOM tree, Freesvg.
Furthermore, each branch of the tree ends in a node. Each node can
- contains objects
- have event handlers attached
Nodes Containing Objects
In other words, each node can contain HTML elements that can be accessed programmatically.
Interfaces allow programmatic access to the tree. With them, you can change the document’s structure, style, or content. Here are some examples:
- Document: represents the webpage itself and it is the entry point into the DOM tree where all the content resides. By using methods like querySelector() you get the first Element node in the document that matches the specified selectors. There are many more methods.
- Element: generic class from which all objects that represent elements descend.
- Window: represents a window containing a DOM document. The document interface mentioned above refers to the document inside this window.
Nodes With Event Handlers
Moreover, the same interfaces presented above have event handlers that can trigger Document Object Model manipulation.
- Document — Wheel event. The wheel event fires when the user rotates a wheel.
- Element — Error event. Fired when a resource failed to load, or can’t be used.
- Window — Resize event. Fired when the window has been resized.
All of the properties, methods, and events available for manipulating and creating web pages are organized into objects. MDN.
What is the DOM in JavaScript?
Just to be clear, the Document Object Model is not JavaScript or Python as it was designed to be independent of any specific programming language.
Asking “What is the DOM in JavaScript?” makes no sense.
Thanks to this choice, you can access the Document Object Model with Python, JavaScript, and other languages if you prefer.
Languages like JavaScript and Python are usually written in a script that can be executed by a program or a browser.
Here is what a JavaScript script might look like inside an HTML document:
<!DOCTYPE html>
<html>
<head>...</head>
<body>
<h1>A nice title here</h1>
<p id="test"></p>
<script>
document.getElementById("test").innerHTML = "Hello!";
</script>
</body>
</html>
Generally speaking, you want to keep the structure of the page (HTML) separated from the manipulation of the DOM (JavaScript).
For this reason, the script element either contains scripting statements, like in the example above, or it points to an external script file through the src attribute.
Key Takeaways
To conclude, it is worth mentioning a few things to remember:
- The DOM is a representation of the structure and content of the page
- Each branch of the logical tree ends with a node
- Each node can contain objects or have event handlers
- The DOM is independent of any specific programming language.