Nx Angular Standalone Project
Use Nx code generators and libraries to architect a new Nx standalone project for Angular
In my previous post, I set up an Nx Angular Standalone app and went through the basic concepts of an Nx workspace.

Remember that you can use Nx even if your project is not a monorepo but a standalone app, as in this post. Nx Standalone Applications are available from Nx 15.3.
Creating an Nx Standalone Project for Angular
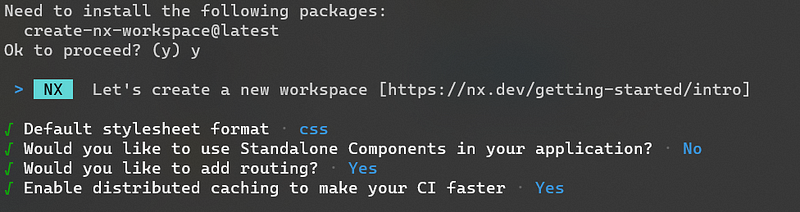
In short, create a workspace for an Nx Angular Standalone Application as follows. The name of the app will be nxapp.
npx create-nx-workspace@latest nxapp --preset=angular-standalone
and accept or confirm everything.

Installation of Angular Nx app
Update the scripts in package.json to run linting, unit tests, and Cypress tests in parallel.
{
...
"scripts": {
"start": "nx serve --open",
"build": "nx build",
"test": "nx test",
"cy": "nx e2e e2e --port 3000",
"test-all": "nx run-many -t test lint e2e --port 3000"
},
...
}
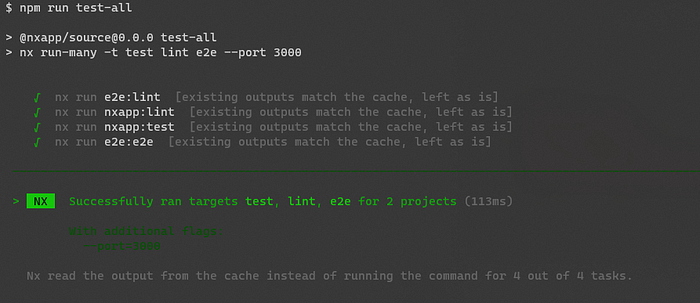
You can run the script using npm run test-all. This will run the default Linting, Jest Tests, and Cypress.
Notice how Nx cache computations. If you don’t change a file, Nx will simply look at the cache and run all tests very fast.

Example: Cached tasks are not executed
At this point, running npm run start should open an Angular app in your browser.

Angular Nx app
Before we move forward, let’s have a look at the current folder structure in the newly created application:
e2e/
src/
app/
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
app.routes.ts
nx-welcome.component.ts
assets/
index.html
...
project.json
tsconfig.spec.json
tsconfig.app.json
tsconfig.json
nx.json
package.json
...
Note that there is no app folder at the root level of the application. This is because we are creating a Nx Angular Standalone Application.
Since there is only one app in our Nx workspace, the src folder at the root level is the Angular standalone application.
Next, we will explore and create some components and libraries using Nx code generators.